Project Brief
In the interactive design studio class, We were challenged to develop an interactive experience centered around one or more of the characters from Convergence Station installation by Meow Wolf that bridges the physical and digital worlds to drive audience engagement with the brand.
Project Goals
After talking to Meow Wolf, we got more specific insights of what they want in terms of marring the digital with the physical. We want to add value to the products to drive sales from stores and develop more brand notoriety. We want to further extend the content and storyline from the exhibit (a memento that ties back to the exhibit) to drive foot traffic to the exhibits and/or web traffic to the site.
Solution
We came up with “Eye-catching glow in the dark” designs that grab the attention of passersby and create two levels to the apparel. The embedded QR codes allow potential customers and users to engage further with the Meow Wolf experience by directing them to a dedicated webpage that showcases the apparel’s artist, product sustainability, and exhibits at Convergence Station.
DESIGN RESEARCH
To research meow wolf in general and convergence station in specific, we used POEMS Framework, which stands for People, Objects, Environments, Messages, and Services. Through this we learned about the kinds of artists that participate in the installations and the people who visit them, the objects that exist within them and what is sold at the gift shop. The environments of Convergence Station and what there is within it, as well as the message of Meow Wolf.
POEMS
We used From To Exploration to examine current trends as well as existing aspects of Convergence Station to find new perspectives and see how we could innovate and create new opportunities.
From->To
We used an Offering-Activity Cultural Map to look at - in our case - the GITD apparel, what activities people would do with it, and what the cultural context is that they would wear it in.
Cultural Map
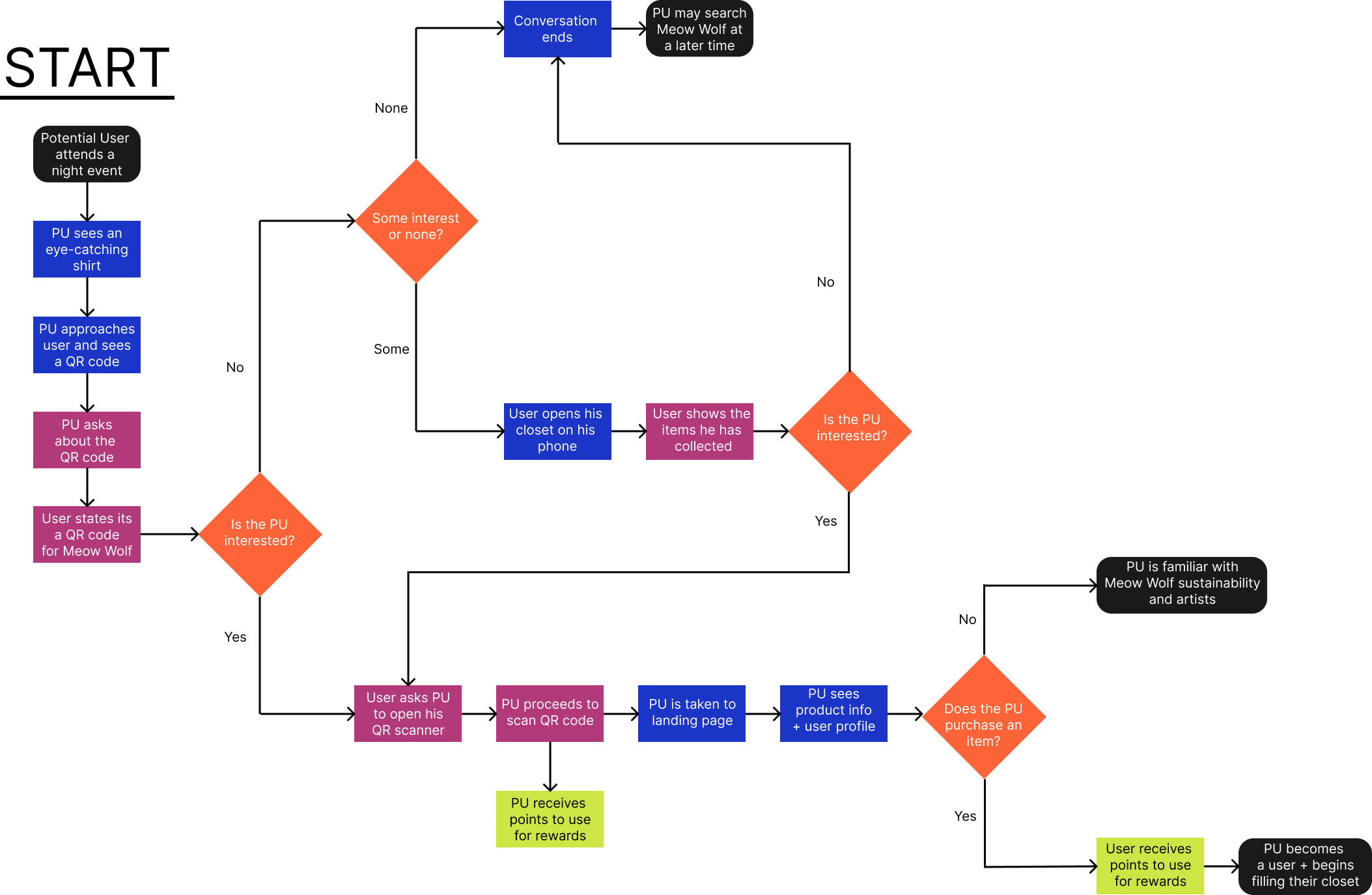
We created a flow chart showing the experience that a potential user would go through when encountering Glow in the Drip apparel out in the world and how they would interact with the wearer, the apparel itself, and the webpage.
Flowchart
This user’s process encountering and interacting with Glow in The Drip apparel and its website is further fleshed out in a journey map. First, the potential user is attracted by the glow in the dark aspect, they then “enter” by scanning the QR code and engage by learning about the apparel line, the artist, and convergence station itself. Finally as they exit they are prompted to sign up to make their own profile, which continues user engagement with meow wolf and convergence station.
Journey Map
We illustrated the journey through the storyboard. Here you see a guy wearing his Glow in The Drip sweater at a bar. He’s approached by someone who’s curious about the eye catching design, and is pointed to the QR code. Once he scans it, he’s taken to the landing page where he learns about the clothing line and buys the sweater. Then a little later, there he is at the bar rocking GITD.
Storyboard
PHYSICAL PRODUCT DESIGN
Once our team had decided on the direction of our interactive experience, we started sketching out concepts of different designs to figure out how we could incorporate characters, exhibits, and themes from the meow wolf experience into the glow in the drip clothing line. We decided to focus primarily on shirts and hats to start, with the eventual goal to include a full apparel line of pants, shoes, and accessories.
Orthography Views
For the items of the Glow in the Drip apparel line that featured more complexity in their physical design such as the backpack, we created 3D models in Fusion360 that were used for creating exploded views and a parts list for our Bills of materials.
Exploded View
Body and handles: Nylon/Fabric
Clips: PVC plastic
Band: Hemp fabric
Zipper Track: Metal and fabric
Zipper: Metal
Following our first round of ideation we made rough physical prototypes using simple cutouts to begin fleshing out the proportions and placement of the graphic elements and qr codes. We decided that while the QR code should be implemented directly into the artwork on the apparel we would also use standard placement on the sleeve of shirts and side of hats.
After our rough prototypes we pushed into high fidelity prototypes using iridescent heat transfer vinyl, with the goal to use a screen printing process when actually manufactured. Here our process included plotting out the vinyl, assembling the separate layers of the design together, and adhering the graphics onto the apparel using a heat transfer process. A custom hat mold was created so we could more efficiently apply the designs onto the curved surface of the caps.
Physical Model Creation
In the daytime the eye-catching designs embody the trippy, artistic spirit of meow wolf. Note how the spiral design on the shirt has the QR code embedded into design itself, while the other designs have the QR code sewn into the sleeve and side of the hat.
Physical Model(DAYTIME)
The dazzling glow in the dark properties when worn in the dark are sure to get anyone’s attention in whichever setting they are worn and generate interest in Meow Wolf, while users familiar with the GITD experience will easily recognize the pieces of the collection from across the room.
Physical Model(NIGHTTIME)
One of the best selling points of the GITD apparel line is the relatively inexpensive bill of materials and the ease of sourcing the materials needed. Our BOM includes QR code/collar tags, the shirt fabric, the sewing material, and the eco-friendly water based screen printing ink. All readily available and cheap to manufacture.
Bills Of Materials
DIGITAL PRODUCT DESIGN
Heuristic Evaluation
User control and freedom: Although the water bottle story is intentional maybe the user would still want to skip, especially if they did not know how to interact with water bottle. Have a way to replay it.
Flexibility and efficiency of use: Users may want to go back and forth between the different screens.
Help and documentation: Let the users see how many screens are left A way to get involved with recycling? (Links)




FIINAL DESIGN
TOOLS AND METHODS
-

Figma
-

Fusion 360
-

Notion
-

Photoshop
-

Miro
-

Google Drive
FUTURE POSSIBILITY
Digital
Adding AR features to the website; particularly the ability to “try on” the clothes from a person’s closet or the product page
Create more activities or engagements which relate directly to The Convergence Station; perhaps QR scannable characters or allowing easter eggs to be purchased with the rewards system
Adding the ability to mint the garments within the closet feature and create NFTs with the avatars
Potentially allowing those who have the app (when it is complete) to sign in through there
Physical
Continuous limited collection releases within the “Glow In The Drip” line
Collaborations with other brands and artists outside of the current Meow Wolf circle
Diversify the physicality side by diving deeper into the idea of wearables and creating more “experimental” clothing garments which fall into the category of wearable technology
TEAM
-

Chritian Suarez
Project Manager
-

Devin Anderson
Product Design Lead
-

Bin Gao
Interactive Design Lead
-

Juan Zitara
Storytelling Lead
-

Mathias Moslehi
Research & Marketing Lead